Connect user wallets
Learn how to connect your marketplace to user wallets on Immutable zkEVM in order to enable transactions and facilitate trade.
Sections
In Web3, a user's digital wallet allows them to sign transactions, pay for items and store their NFTs and currencies. They are crucial for enabling users to transact in your marketplace.
Integrate Connect
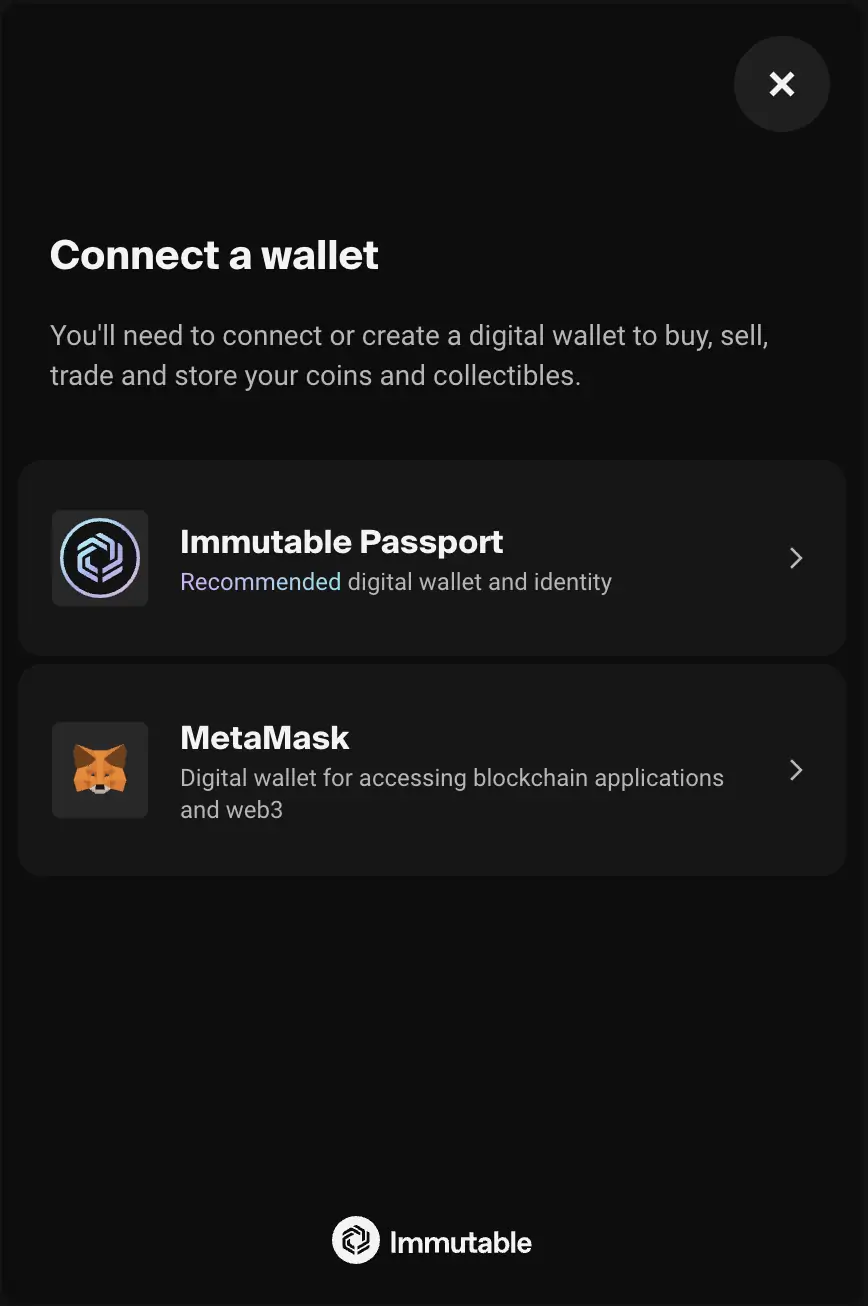
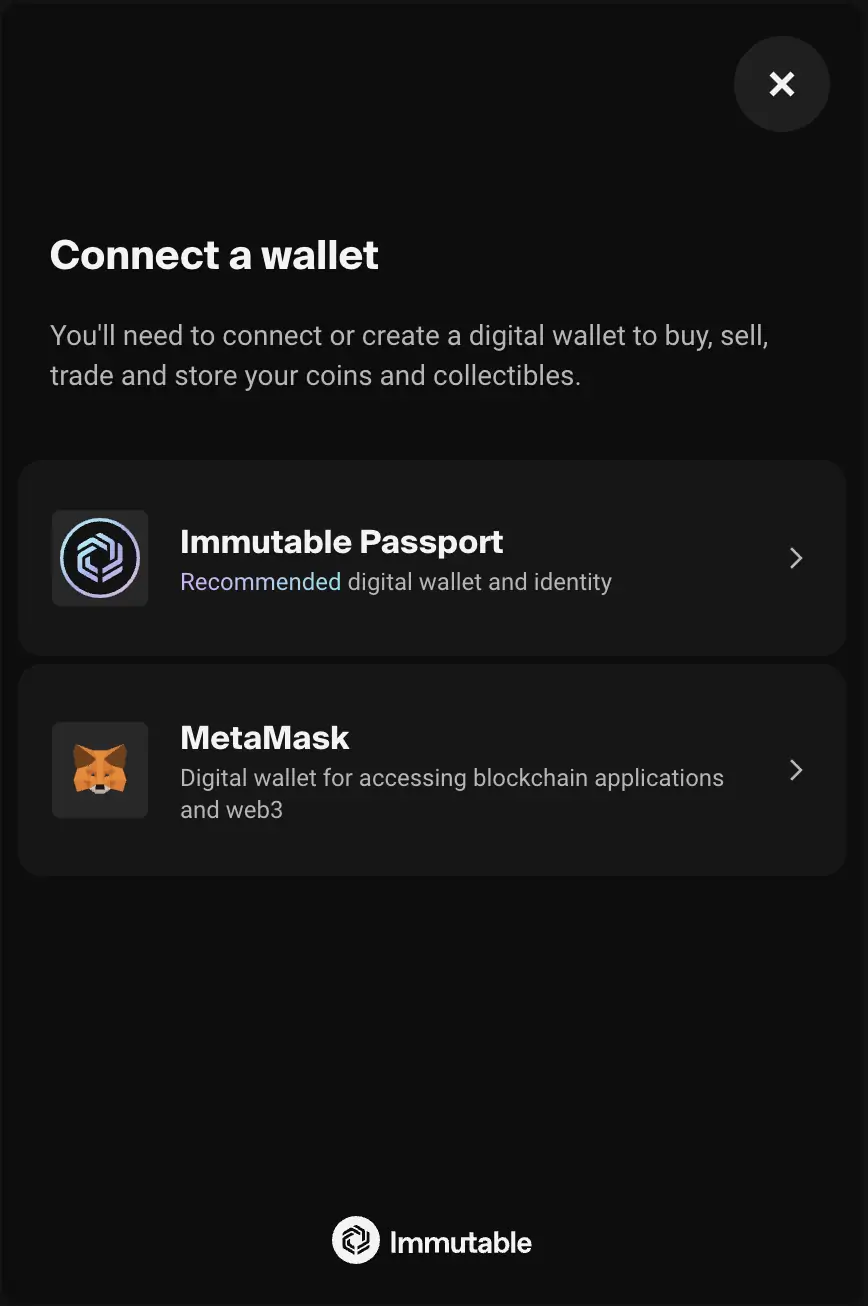
The sample code code below gives a starting point for connecting an user wallet in your application.
💡Allowlisted tokens
Only tokens that have been verified will be displayed on the widgets. To allowlist an ERC20 token please follow our Asset Verification procedure.
For additional questions, please contact our support team on Discord.
For additional questions, please contact our support team on Discord.


- React
- JavaScript
import { useEffect } from 'react';
import { checkout } from '@imtbl/sdk';
// Create a Checkout SDK instance
const checkoutSDK = new checkout.Checkout();
export function App() {
// Initialise the Commerce Widget
useEffect(() => {
(async () => {
// Create a factory
const factory = await checkoutSDK.widgets({
config: { theme: checkout.WidgetTheme.DARK, language: 'en' },
});
// Create a widget
const widget = factory.create(checkout.WidgetType.IMMUTABLE_COMMERCE);
// Mount a connect flow, optionally pass any ConnectWidgetParams
widget.mount('mount-point', {
flow: checkout.CommerceFlowType.CONNECT,
// Optionally, set connect behaviour
// blocklistWalletRdns: ['io.metamask'],
// targetWalletRdns: 'io.metamask',
// targetChainId: checkout.ChainId.IMTBL_ZKEVM_MAINNET,
});
})();
}, []);
return <div id="mount-point" />;
}
<html>
<head>
<!-- Load the SDK from jsdelivr -->
<script src="https://cdn.jsdelivr.net/npm/@imtbl/sdk/dist/browser/checkout/sdk.js"></script>
</head>
<body>
<div id="connect"></div>
<script>
// Initialize Checkout SDK
var checkout;
(async function () {
checkout = new ImmutableCheckout.Checkout();
const widgets = await checkout.widgets({
config: { theme: ImmutableCheckout.WidgetTheme.DARK },
});
const connect = widgets.create(ImmutableCheckout.WidgetType.CONNECT);
connect.mount('connect');
})();
</script>
</body>
</html>
To learn more about this widget explore the Connect wallets documentation.