Deprecation Notice: Unreal Engine 5.2 and Earlier
Important Dates:
- Announcement Date: March 2024
- Sunset Date: June 2024
Affected Versions:
- Unreal Engine 5.2 and earlier
- All platforms: Windows, macOS, Android, iOS
Impact: Unreal projects using Unreal Engine 5.2 or earlier will no longer be supported after the sunset date. To ensure continued support and access to new features, please upgrade to Unreal Engine 5.3 or later.
Unreal SDK
Unreal Engine Version and Platform Compatibility
The following Unreal Engine versions and platforms are currently supported by the team. Ensure that your development environment matches these versions for optimal performance with the SDK. Using versions outside of the supported ones is not recommended and may lead to issues.
| Unreal Engine Version | Windows | macOS | iOS | Android |
|---|---|---|---|---|
| 5.5.x | ✅ | ✅ | ✅ | ✅ |
| 5.4.x | ✅ | ✅ | ✅ | ✅ |
| 5.3.x | ✅ | ✅ | ✅ | ✅ |
| 5.2.x and below | ❌ | ❌ | ❌ | ❌ |
Automation Test Reports
We maintain automation test reports to validate the SDK's functionality across supported versions and platforms.
Please refer to the Unreal SDK Repository for access to these test reports.
Registering your game
Authentication methods
There are two methods to authenticate and authorise players into Passport:
Authorisation Code Flow with Proof Key for Code Exchange (PKCE) is available for Android, iOS, macOS. This method provides a seamless and secure authentication experience by opening a pop-up window on macOS or an in-app browser on mobile devices. Players are automatically redirected back to the game once authenticated, eliminating manual switching.
Device Code Authorisation is available for Windows, Android, iOS and macOS. This method opens the player's default browser and guides them through the authentication flow.
Configure your application in Immutable Hub
To configure your application, follow these steps: head to the Immutable Hub and proceed with the following:
- Go to the Immutable Hub and create a new project along with a testnet environment.
- Register your application as an OAuth 2.0 Native client
- Go to the Passport configuration screen and create a Passport client for the testnet environment you just set up. Refer to the table below for guidance.
- PKCE (Recommended for Android, iOS and macOS)
- Device Code Authorisation
| Property | Field Required | Description |
|---|---|---|
| Application Type | Yes | You must register your application as an OAuth 2.0 Native client. |
| Client Name | Yes | The name you wish to use to identify your application. |
| Logout URLs | Yes | The deep link where the browser will redirect to after logout is complete. It can be mygame://logout. Note: replace mygame with your application name. |
| Redirect URLs | Yes | The deep link where the browser will redirect to after login is complete. It can be mygame://callback. Note: replace mygame with your application name. |
| Web Origin URLs | Depends | - For Unreal Engine versions 4.26 - 5.0 (inclusive). Add file://* to the list of Web Origins URLs. This is required to work with BLUI browser. - For Unreal Engine 5.1 and above you may leave it blank. |
| Property | Field Required | Description |
|---|---|---|
| Application Type | Yes | You must register your application as an OAuth 2.0 Native client. |
| Client Name | Yes | The name you wish to use to identify your application. |
| Logout URLs | Yes | The http link where the browser will redirect to after logout is complete. It can be a link to your website, https://localhost:3000, or the same as Redirect URLs. |
| Redirect URLs | Yes | The http link where the browser will redirect to after login is complete. This field is not used, but is required. It can be a link to your website, https://localhost:3000 or Logout URLs |
| Web Origin URLs | Depends | - For Unreal Engine versions 4.26 - 5.0 (inclusive). Add file://* to the list of Web Origins URLs. This is required to work with BLUI browser. - For Unreal Engine 5.1 and above you may leave it blank. |
If you're using PKCE and working on Android, iOS, or macOS, you'll need to follow these additional steps. Please refer to the collapsible sections corresponding to your platform.
⚠️WarningAndroid and iOS are not officially supported.Android
iOS
macOS
Installation
- Since
.uassetand.umapfiles are stored on Git Large File Storage, you must download and install git-lfs from here before cloning the respository - Clone the unreal-immutable-sdk repository or download the zip/tarball from one of the versions here
- Copy the cloned repo into your project's
Pluginsfolder, e.g.:MyGame/Plugins/unreal-immutable-sdk - Restart your project (Unreal Editor & Jetbrains Rider IDE), upon restart it should load the
unreal-sdk-pluginand should be good to use
- For Unreal Engine 4.26, 4.27, and 5.0, we use BLUI plugin instead of
WebBrowserWidgetplugin. - Please disable
WebBrowserWidgetplugin in theimmutable.upluginfile, which can be found at the root of theunreal-immutable-sdkfolder, e.g.MyGame/Plugins/unreal-immutable-sdk/immutable.uplugin, and restart your UE4 editor.{
"Plugins": [
{
"Name": "WebBrowserWidget"
"Enabled": false
}
]
} - Download or clone BLUI from https://github.com/immutable/immutable-BLUI to your project's
Pluginsfolder. Then rename the folderimmutable-BLUIfolder toBLUI. Your projects plugin directory should look likeMyGame/
|__Plugins/
|__BLUI/
|__unreal-immutable-sdk/
Setup
Blueprint
See the included sample widgets in All->Plugins->Immutable Content in the Unreal Editor content browser for examples of how to use the plugin in Blueprint. If you don't see a Plugins folder under All you may need to enable Show Plugin Content in the content browser's Settings menu.
C++
Check out the ImmutablePassport.h file for the C++ Passport API. In order to know the list of methods to call for the Passport Login Flow and the Passport Log out Flow, follow the same sequence of steps as the Blueprint widget examples below.
Quick Start
Log into Passport
PKCE (Recommended for Android, iOS and macOS)
Device Code Authorisation
environment argument can be one of the following:| Environment | Description |
|---|---|
| sandbox | The default test network (currently, it is Sepolia) |
| production | The Ethereum mainnet network |
Stored Credentials
Once the gamer is connected to Passport, the SDK will store your credentials (access, ID, and refresh tokens). If you assign UseCachedSession to true, while using Login blueprint node, stored credentials will be used to re-login the gamer. If re-login fails, it will fall back to Device Code Authorisation.
- PKCE
- Device Code Authorisation
UImmutablePassport::ConnectPKCE -
UImmutablePassport::LoginPKCE UImmutablePassport::Connect with the following parameters TryToRelogin = true -
UImtblConnectionAsyncActions::Login with the following parameters (UseCachedSession = true) Initialise the provider and wallet
In order to interact with Immutable zkEVM, you will need to instantiate the Passport's zkEVM provider via ConnectEvm. Then, ZkEvmRequestAccounts blueprint node must be called to initialise the gamer's wallet and retrieve their wallet address.
PKCE (Recommended for Android, iOS and macOS)
Device Code Authorisation
The player will not have a wallet until the ZkEvmRequestAccounts function is called. Developers should call this function if they want to create a wallet for the player after logging into Passport.
For more details on authenticating users without a wallet, see the Authenticating users without wallet section.
ZkEvmRequestAccounts is a resource-intensive function. To ensure optimal gaming experience and performance, it is recommended to call this function separately or asynchronously from the login process. For example, call Login to log users into the game and let them start playing:- In the background, call
ConnectEvmandZkEvmRequestAccountsfunctions to initialise their wallet and get their address. - Or later, when users need to use their wallet, call
ConnectEvmandZkEvmRequestAccountsfunctions to initialise their wallet and get their address.
Log out of Passport
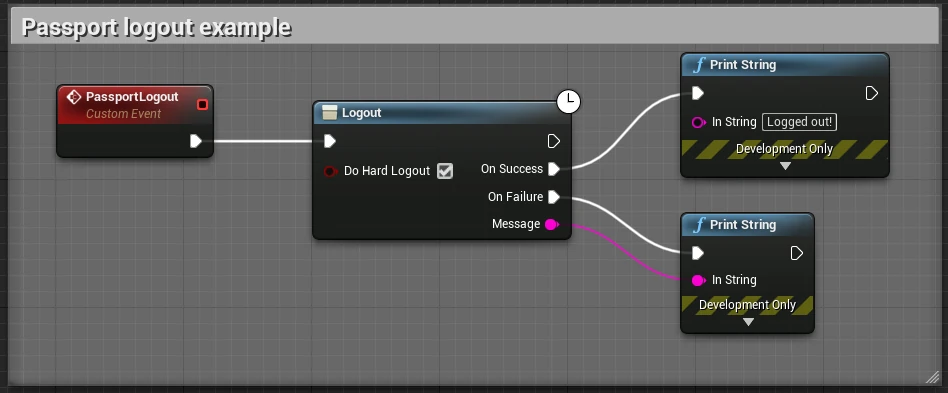
To initiate the logout process in Passport, utilise the Logout node demonstrated below. Two logout options are available:
- Hard Logout: This option clears sessions from both the SDK (local) and the browser used for login. The SDK will open a browser to clear the browser session during the logout process.
- Note, after the browser session has been cleared, the browser will redirect back to the
Logout Uriconfigured in theInitialize PassportBlueprint node. If theLogout Uriis not set, Passport will use the logout URI configured in the Immutable Hub client settings. - When performing a hard logout on Windows, it's recommended to have a dedicated logout page to redirect users to.
- See the Passport Logout docs for more info.
- Note, after the browser session has been cleared, the browser will redirect back to the
- Soft Logout: If there is a desire to bypass opening the browser during the logout process, set the
DoHardLogoutparameter tofalse. This will perform only a local logout, and gamers will remain logged in to Passport in the browser until the session expires.- If a user attempts to log back in before the session in the browser expires, they will be automatically logged back in with the session stored in the browser. Please use the hard logout method above if you want the next login to go through the complete login flow.

zkEVM Send Transaction
Games can only use ERC-20 tokens issued by the game itself, meaning currencies like ETH, USDC, IMX, USDT, etc. cannot be used in-game.
- The zkEVM send transaction requires pre-approval.
- Must have first called
ConnectEvmto set up the zkEVM provider andZkEvmRequestAccountsto login the user.
To send a transaction on zkEVM use UImmutablePassport::ZkEvmSendTransaction or UImmutablePassport::ZkEvmSendTransactionWithConfirmation methods. There are three parameters you need to provide in order to execute one of the send transaction methods :
to: The destination addressvalue: The value to transfer for the transaction in weidata: Byte string containing the associated data of the message
This method does not support the gas, gasPrice, maxPriorityFeePerGas, or maxFeePerGas properties as the relayer abstracts these away from the user.
Additionally, the from property is not supported as the user's Passport wallet address is used instead.
See the blueprint examples below, demonstrating how to use zkEVM send transaction methods.
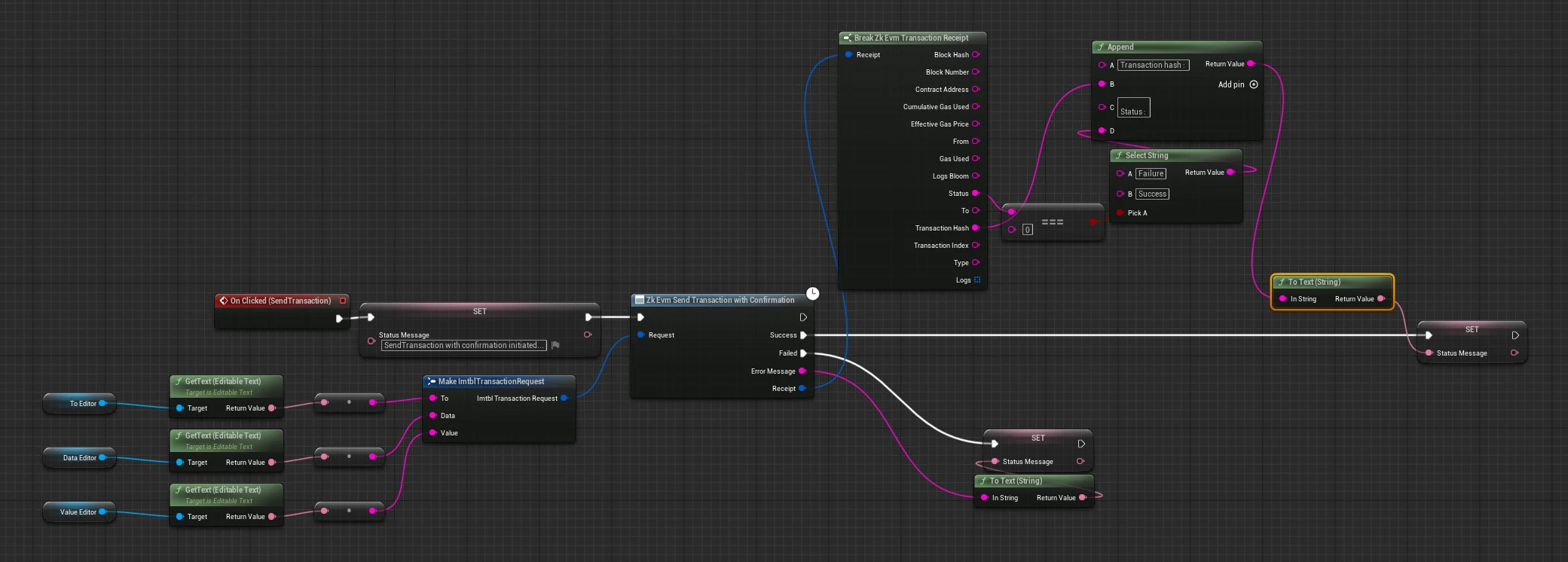
- (Recommended) With Confirmation
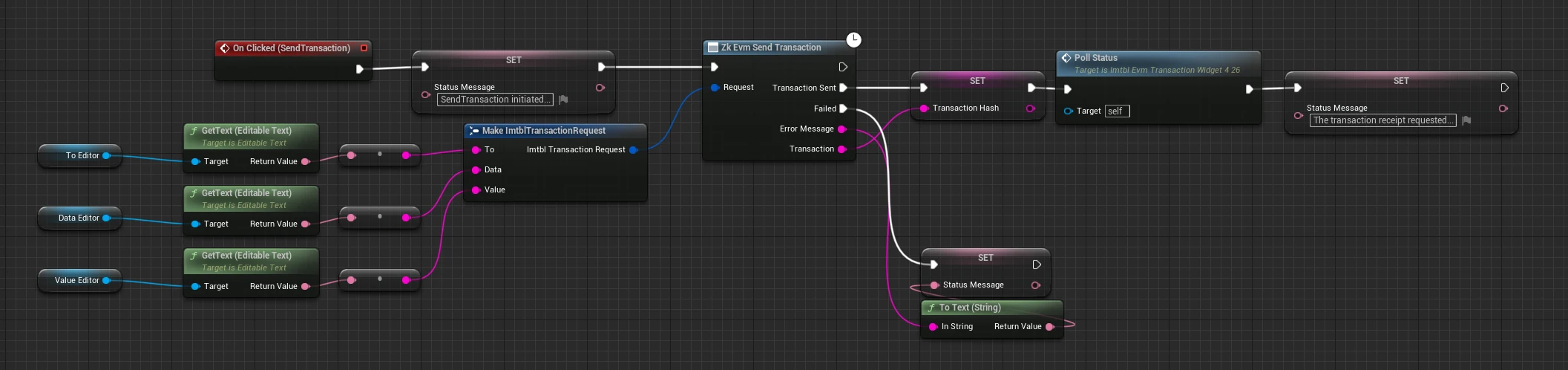
- Without Confirmation
Sends a transaction to the network, signs it using the logged-in Passport account, and waits for the transaction to be included in a block.

Sends a transaction to the network and signs it using the logged-in Passport account.

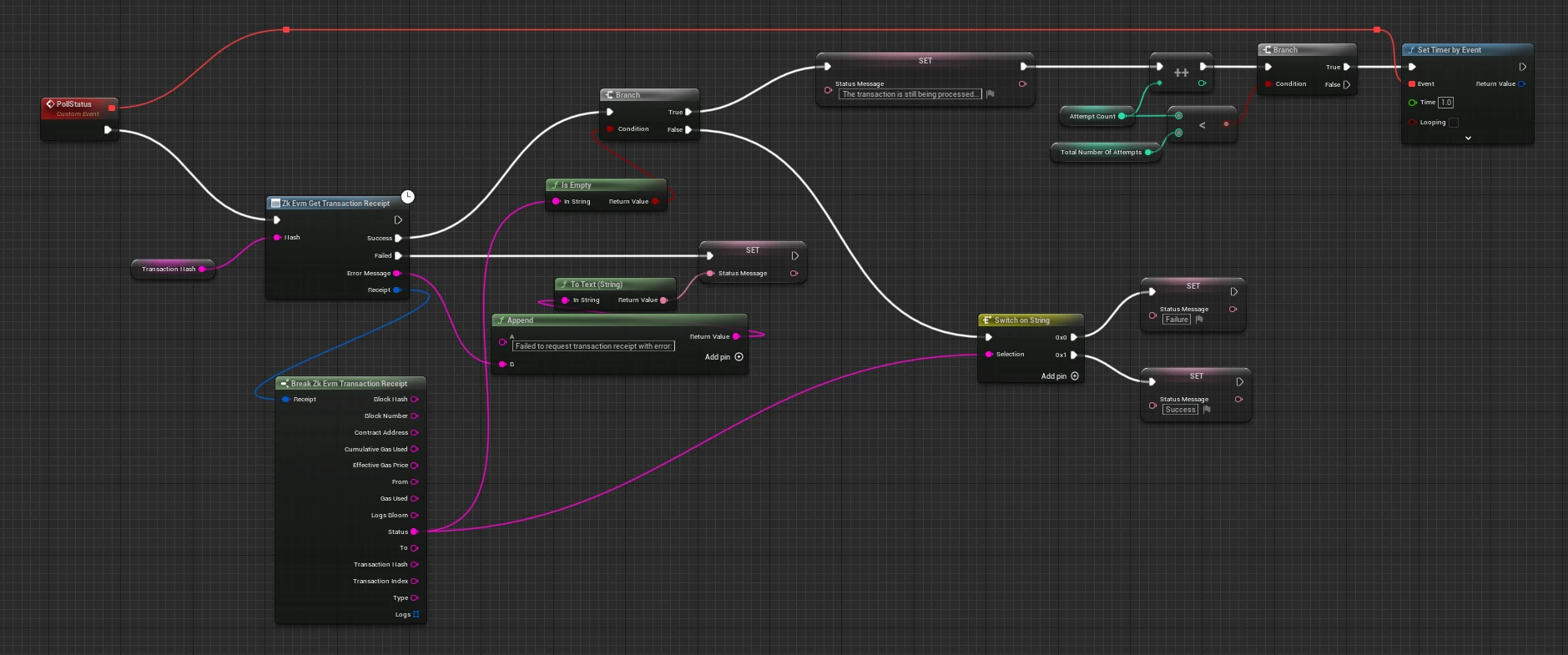
ZkEvmGetTransactionReceipt along with the transaction hash received.In cases where the transaction is still being processed, ZkEvmGetTransactionReceipt returns no receipt data. Once the transaction is processed, ZkEvmGetTransactionReceipt returns receipt data with a status of 0x1 (success) or 0x0 (failure).

See here for more details.
Supported Functionality
| Method | Description |
|---|---|
InitializePassport | Initialises Passport |
Login | Logs into Passport using Device Code Authorisation. If useCachedSession is true, stored credentials will be used to re-login the gamer. If re-login fails, it will fall back to Device Code Authorisation. |
LoginPKCE | ⚠️Warning Android and iOS are not officially supported. |
Logout | Logs out Passport |
HasStoredCredentials | Checks if there are stored credits from the previous login |
GetEmail | Gets the email address associated with the wallet address |
GetAccessToken | Gets Passport user's access token |
GetIdToken | Gets Passport user's ID token |
GetLinkedAddresses | Gets the list of external wallets the user has linked to their Passport account via the Dashboard. |
ConnectEvm | Initialises the zkEVM provider |
ZkEvmRequestAccounts | Initialises the gamer's Passport wallet and retrieves their wallet address |
ZkEvmGetBalance | Gets the balance of the given address in wei |
ZkEvmSendTransaction | Sends a transaction to the network and signs it using the logged-in Passport account. |
ZkEvmSendTransactionWithConfirmation | Similar to ZkEvmSendTransaction.Sends a transaction to the network, signs it using the logged-in Passport account, and waits for the transaction to be included in a block. |
ZkEvmGetTransactionReceipt | Retrieves the transaction information of a given transaction hash. This function uses the Ethereum JSON-RPC eth_getTransactionReceipt method. |
ZkEvmSignTypedDataV4 | Signs the EIP-712 structured message in JSON string format using the logged-in Passport account. |
Examples
- Sample Blueprints - see the sample blueprints for examples of how to use the Immutable Unreal SDK.
- Sample Game - see the sample game for an example of how to use the Immutable Unreal SDK.
Further documentation
- See the Developer homepage for general information on building on Immutable.
- Build on Immutable zkEVM:
- Build on Immutable X:



