On-Ramping tokens
Players can use this flow to add funds when they do not have enough tokens to purchase NFTs in your marketplace.


Overview
The Transak On-Ramp Widget allows players to purchase tokens with fiat currency, such as using a credit or debit card to acquire in-game ERC-20 tokens.
You can integrate this widget into your game using one of the approaches:
- Direct players to their default browser to open the widget.
- Embed the widget within your game using a WebView for a seamless in-game experience.
In the sample game, option 2 was chosen, utilising a WebView solution.
Displaying the Widget
The Unreal Marketplace module provides a function to generate the Transak On-Ramp Widget URL, which you can customise with specific configuration options to tailor the experience.
For more details, refer to the Unreal On-Ramp Tokens documentation.
Direct players to their default browser to open the widget.
void GenerateAndLaunchOnRampLink()
{
FImmutableOnRampQueryParams QueryParams;
QueryParams.DefaultCryptoCurrency = TEXT("IMX");
QueryParams.DefaultFiatAmount = TEXT("100");
QueryParams.DefaultFiatCurrency = TEXT("AUD");
QueryParams.CryptoCurrencyList = TEXT("imx,eth,usdc");
TMap<FString, FString> ExtraQueryParams
{
{TEXT("themeColor"), TEXT("000000")},
{TEXT("defaultFiatCurrency"), TEXT("AUD")} // This will be ignored because DefaultFiatCurrency in FImmutableOnRampQueryParams takes precedence
};
const FString OnRampLink = UImmutableMarketplaceLinkFactory::GenerateOnRampLink
(
EImmutableEnvironment::Sandbox,
TEXT("YOUR_EMAIL_ADDRESS"),
TEXT("YOUR_WALLET_ADDRESS"),
QueryParams,
ExtraQueryParams
);
FPlatformProcess::LaunchURL(*OnRampLink, nullptr, nullptr);
}
Embed the widget within your game using a WebView for a seamless in-game experience.
UCLASS(Blueprintable)
class UOnRampUserWidget : public UUserWidget
{
GENERATED_BODY()
public:
virtual void NativeConstruct() override
{
Super::NativeConstruct();
if (OnRampWidget)
{
OnRampWidget->Load(TEXT("YOUR_WALLET_ADDRESS"), TEXT("YOUR_EMAIL_ADDRESS"));
}
}
protected:
UPROPERTY(EditDefaultsOnly, BlueprintReadOnly, Meta = (BindWidget))
UImmutableMarketplaceOnRampWidget* OnRampWidget;
};
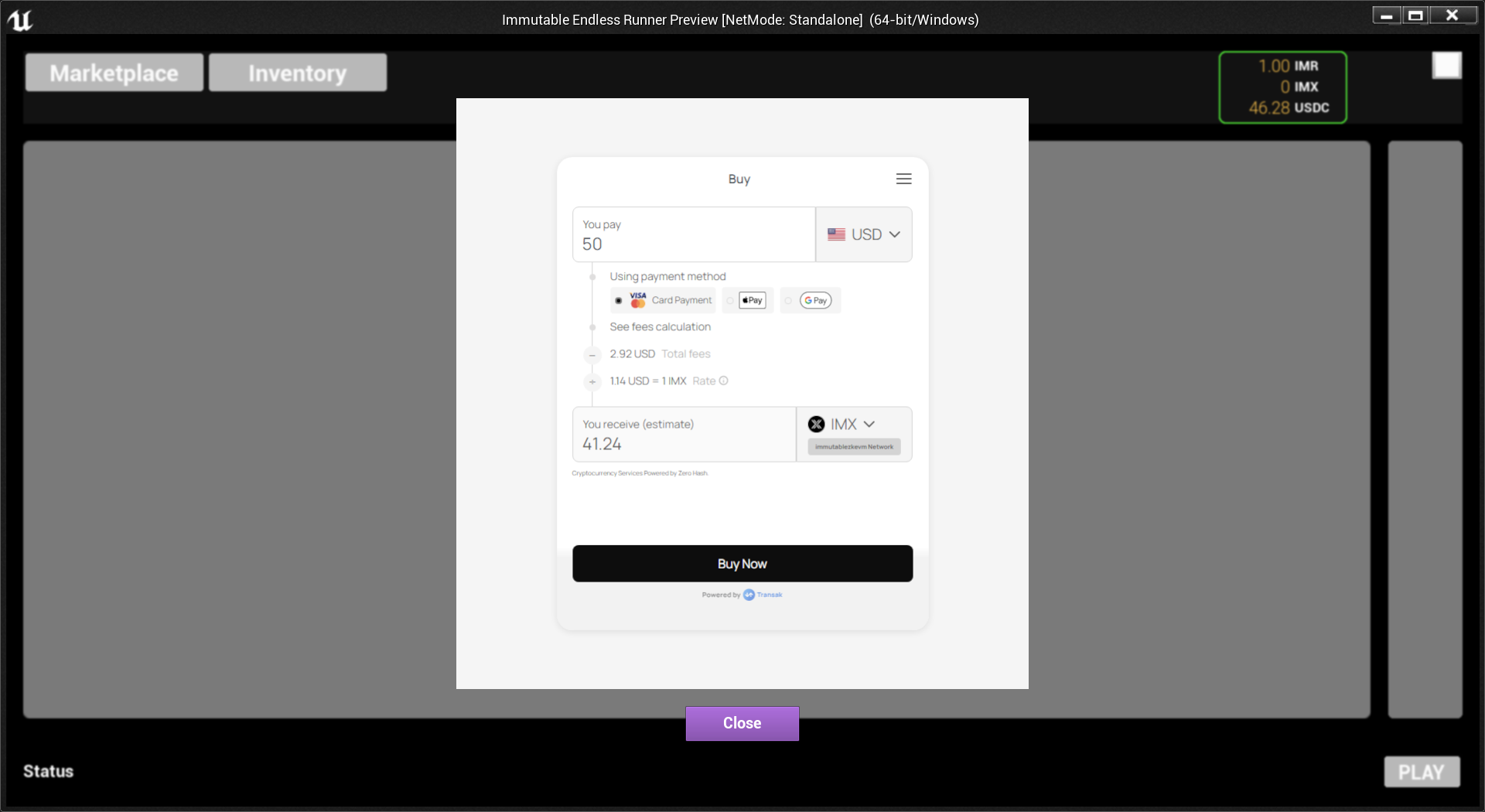
This is how it looks like in the Sample Game

Next steps
You've now enabled players to purchase tokens using fiat currency through the on-ramp flow, ensuring they have funds to buy NFTs in your marketplace. Next, learn how to use the swap flow to allow players to exchange one token for another. Click next below to continue the tutorial.