As of v1.61.0, Connect widget has been moved into the Commerce Widget. Please visit the new Connect wallets page for details.
Connect widget
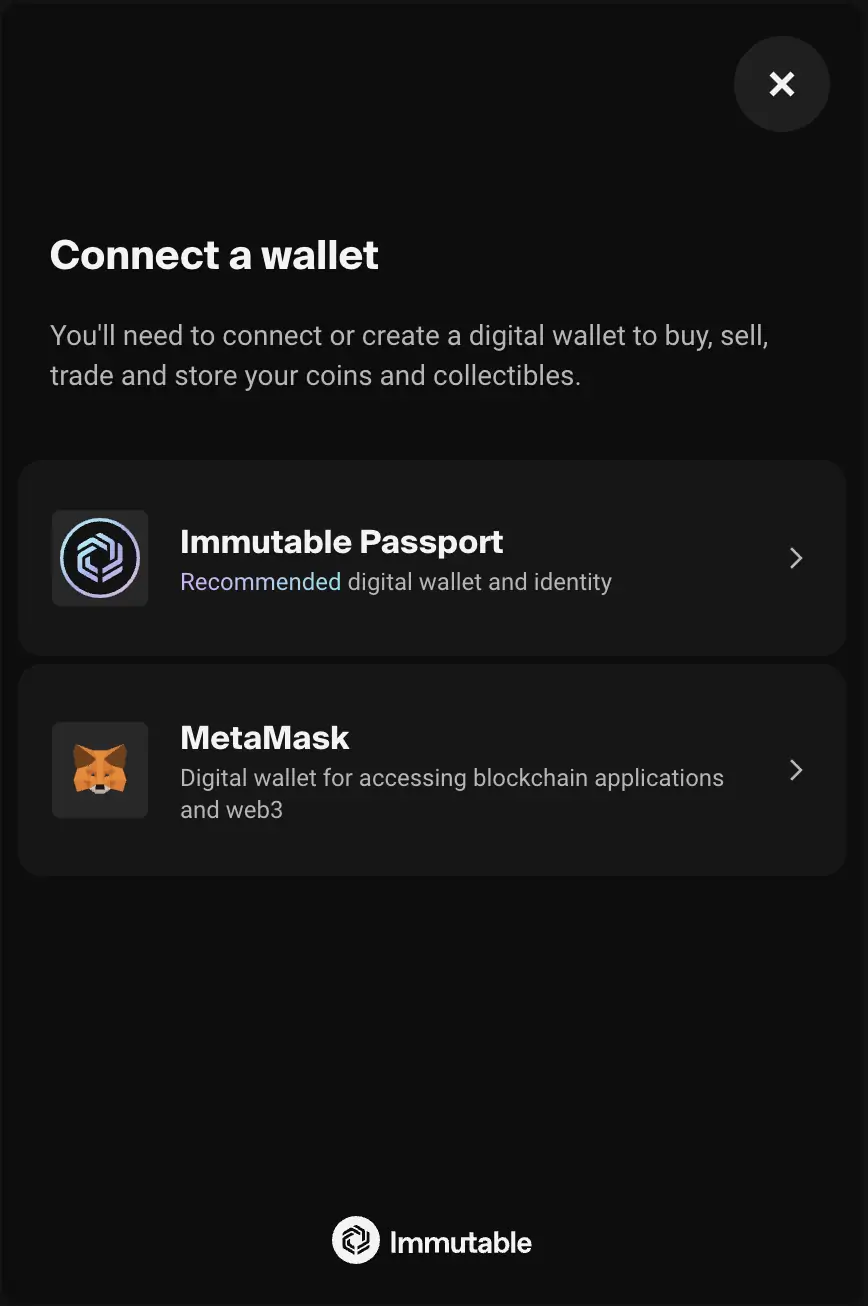
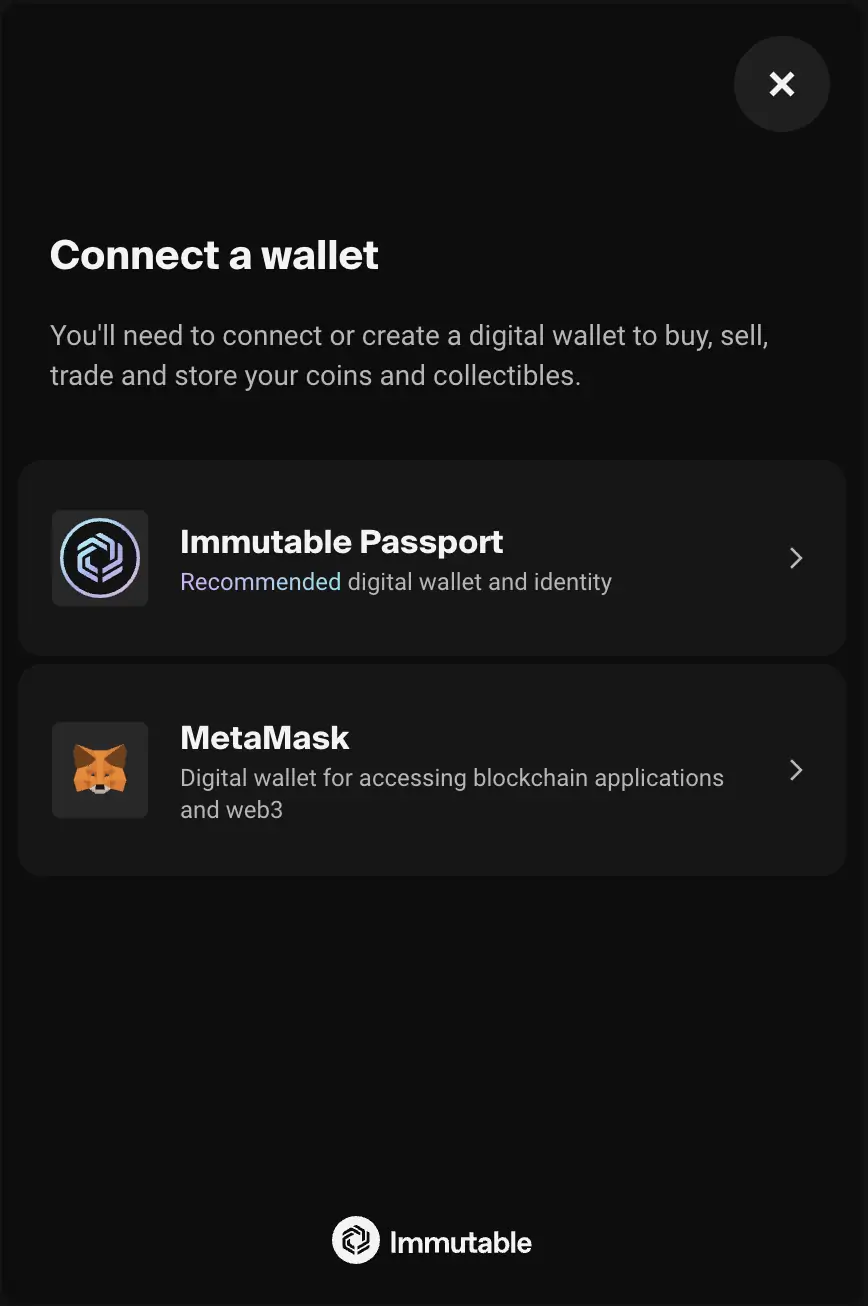
The Connect widget is a drop-in solution for web-based games and marketplaces that offers users a friendly wallet interface, simplifying the process of linking their wallets and integrating onto the Immutable zkEVM network.


Getting started
Once you have completed the widget setup, use the WidgetsFactory to create a connect widget.
In order to mount the widget, call the mount() function and pass in the id attribute of the target element you wish to mount it to.
- React
- JavaScript
import { useEffect } from 'react';
import { checkout } from '@imtbl/sdk';
// create Checkout SDK
const checkoutSDK = new checkout.Checkout();
export function App() {
// Initialise widgets, create connect widget and mount
useEffect(() => {
(async () => {
const widgets = await checkoutSDK.widgets({
config: { theme: checkout.WidgetTheme.DARK },
});
const connect = widgets.create(checkout.WidgetType.CONNECT)
connect.mount("connect");
})();
}, []);
return (<div id="connect" />);
}
<html>
<head>
<!-- Load the SDK from jsdelivr -->
<script src="https://cdn.jsdelivr.net/npm/@imtbl/checkout-sdk/dist/browser/index.js"></script>
</head>
<body>
<div id="connect"></div>
<script>
// Initialize Checkout SDK
var checkout;
(async function () {
checkout = new ImmutableCheckout.Checkout();
const widgets = await checkout.widgets({
config: { theme: ImmutableCheckout.WidgetTheme.DARK },
});
const connect = widgets.create(ImmutableCheckout.WidgetType.CONNECT);
connect.mount('connect');
})();
</script>
</body>
</html>
Parameters
The mount() function can also take in parameters to be passed into the widget.
Parameters are treated as transient and will be reset after the widget is unmounted.
Configuration
When you first create the widget, you can pass an optional configuration object to set it up. For example, passing in the theme will create the widget with that theme. If this is not passed the configuration will be set by default.
Configuration will persist after the widget is unmounted. You can always update a widget's configuration later by calling the update() method.
| Property | Description |
|---|---|
ConnectWidgetConfiguration | The configuration type to be used with the Connect Widget. |
- React
- JavaScript
import { checkout } from "@imtbl/sdk";
//@ts-ignore When creating the widget, pass in the configuration
const connect = widgets.create(checkout.WidgetType.CONNECT, { config: { theme: checkout.WidgetTheme.DARK }});
// Update the widget config by calling update()
connect.update({config: {theme: checkout.WidgetTheme.LIGHT}});
// When creating the widget, pass in the configuration
const connect = widgets.create(ImmutableCheckout.WidgetType.CONNECT,
{ theme: ImmutableCheckout.WidgetTheme.DARK }
);
// Update the widget config by calling update()
connect.update({config: { theme: ImmutableCheckout.WidgetTheme.LIGHT }});
For more information on the configurations across all the Checkout Widgets (e.g. theme) review the Configuration section in our Setup page.
Events
Connect widget events are emitted when critical actions have been taken by the user or key states have been reached. Below is a table of the possible events for the Connect Widget.
| Event Type | Description | Event Payload |
|---|---|---|
ConnectEventType.SUCCESS | A user successfully connected their wallet. | ConnectionSuccess |
ConnectEventType.FAILURE | There was a problem connecting a user's wallet. This should not occur if the user simply rejects the connection request. The widget will allow them to try again. | ConnectionFailed |
ConnectEventType.CLOSE_WIDGET | The user clicked the close button on the widget. This should usually be wired up to call the widget's unmount() function. |
- React
- JavaScript
You can use the addListener() function to tap into the events and provider handlers. Use the removeListener() function to stop listening to that event.
import { checkout } from "@imtbl/sdk";
//@ts-ignore
const connect = widgets.create(checkout.WidgetType.WALLET,
{ config: { theme: checkout.WidgetTheme.DARK }}
);
// add event listeners for the connect widget
connect.addListener(checkout.ConnectEventType.SUCCESS, (data: checkout.ConnectionSuccess) => {
console.log("success", data);
});
connect.addListener(checkout.ConnectEventType.FAILURE, (data: checkout.ConnectionFailed) => {
console.log("failure", data);
});
connect.addListener(checkout.ConnectEventType.CLOSE_WIDGET, () => {
connect.unmount();
});
// remove event listeners for the connect widget
connect.removeListener(checkout.ConnectEventType.SUCCESS);
connect.removeListener(checkout.ConnectEventType.FAILURE);
connect.removeListener(checkout.ConnectEventType.CLOSE_WIDGET);
You can use the addListener() function to tap into the events and provider handlers. Use the removeListener() function to stop listening to that event.
// add event listeners for the connect widget
connect.addListener(ImmutableCheckout.ConnectEventType.SUCCESS, (data) => {
console.log("success", data);
});
connect.addListener(ImmutableCheckout.ConnectEventType.FAILURE, (data) => {
console.log('failure', data);
});
connect.addListener(ImmutableCheckout.ConnectEventType.CLOSE_WIDGET, (data) => {
console.log('close', data);
});
// remove event listeners for the connect widget
connect.removeListener(ImmutableCheckout.ConnectEventType.SUCCESS);
connect.removeListener(ImmutableCheckout.ConnectEventType.FAILURE);
connect.removeListener(ImmutableCheckout.ConnectEventType.CLOSE_WIDGET);
Sample code
This sample code gives you a good starting point for integrating the connect widget into your application and listening to its events.
- React
- JavaScript
<html>
<head>
<!-- Load the SDK from jsdelivr -->
<script src="https://cdn.jsdelivr.net/npm/@imtbl/checkout-sdk/dist/browser/index.js"></script>
</head>
<body>
<div id="connect"></div>
<script>
// Initialize Checkout SDK
var checkout;
(async function () {
checkout = new ImmutableCheckout.Checkout();
const widgets = await checkout.widgets({
config: { theme: ImmutableCheckout.WidgetTheme.DARK },
});
const connect = widgets.create(ImmutableCheckout.WidgetType.CONNECT, {theme: ImmutableCheckout.WidgetTheme.DARK});
connect.mount('connect');
connect.addListener(ImmutableCheckout.ConnectEventType.SUCCESS, (data) => {
console.log('success', data);
});
connect.addListener(ImmutableCheckout.ConnectEventType.FAILURE, (data) => {
console.log('failure', data);
});
connect.addListener(ImmutableCheckout.ConnectEventType.CLOSE_WIDGET, () => {
connect.unmount();
});
})();
</script>
</body>
</html>