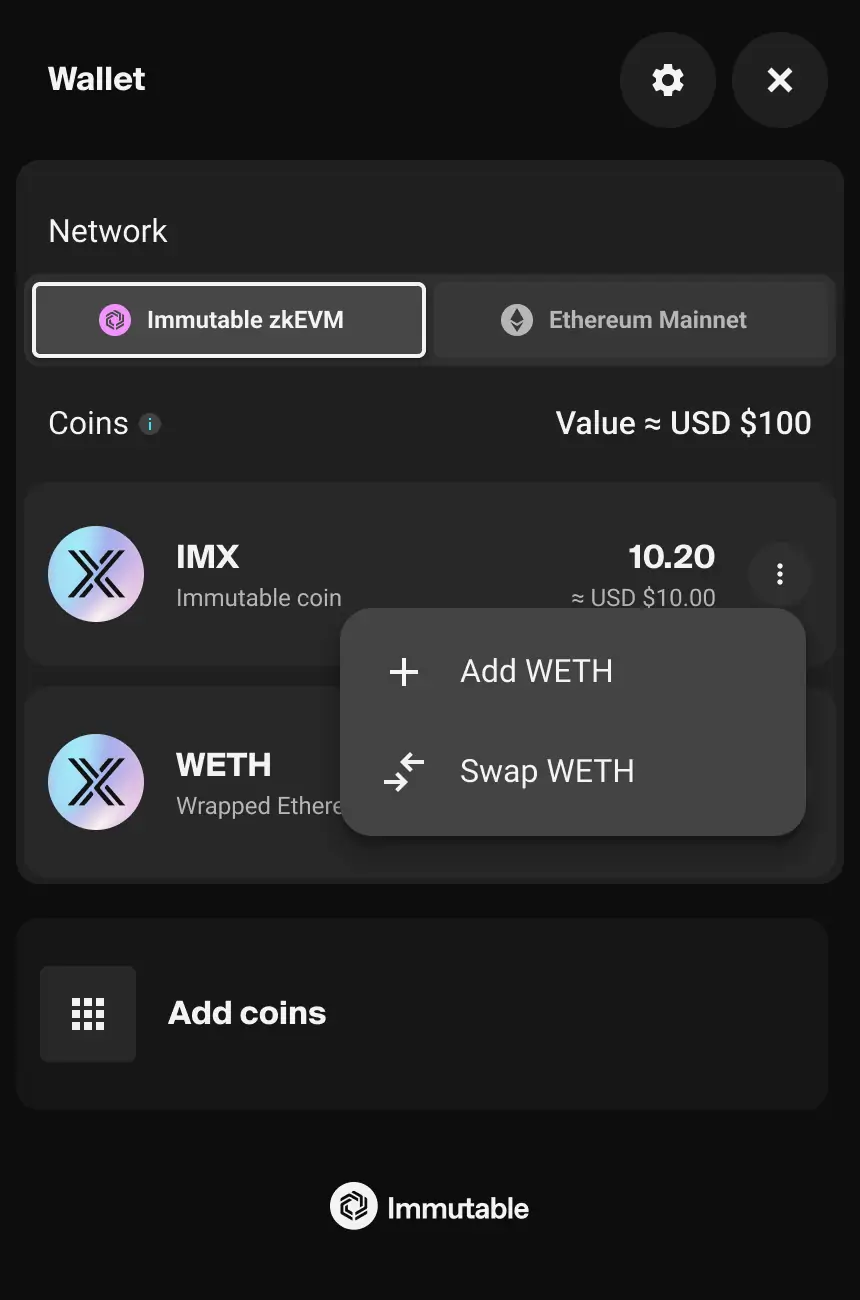
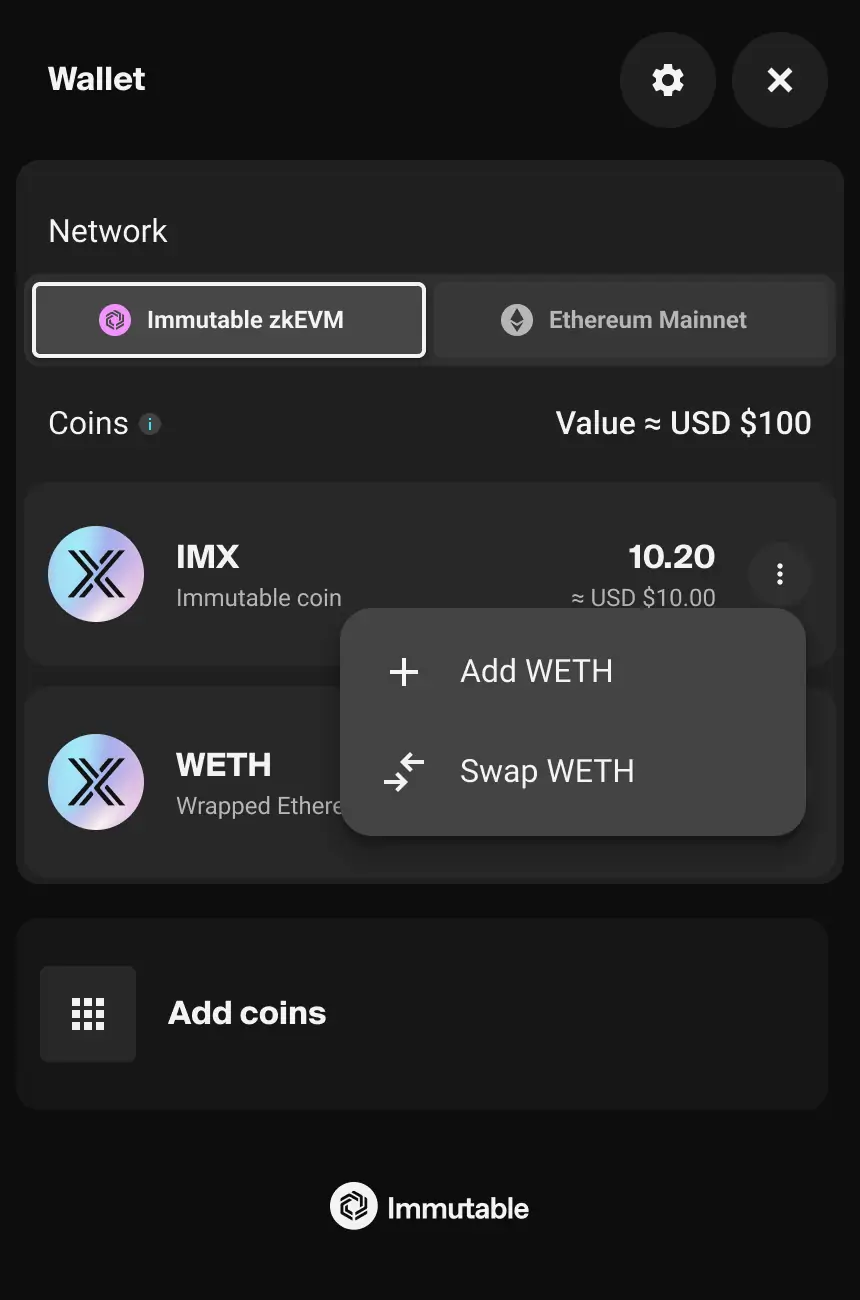
Wallet balances
The WALLET flow simplifies checking wallet balances on the Immutable zkEVM and Ethereum networks, as well as accessing bridging, on-ramp and swapping features.


For additional questions, please contact our support team on Discord.
Getting started
Once you have completed the setup,
In order to initiate a flow call the mount() function passing in the id attribute of the target element you wish to mount the widget to,
and the parameters required by the WALLET flow.
- React
- JavaScript
import { useEffect } from 'react';
import { checkout } from '@imtbl/sdk';
// Create a Checkout SDK instance
const checkoutSDK = new checkout.Checkout();
export function App() {
// Initialise the Commerce Widget
useEffect(() => {
(async () => {
// Create a factory
const factory = await checkoutSDK.widgets({
config: { theme: checkout.WidgetTheme.DARK, language: 'en' },
});
// Create a widget
const widget = factory.create(checkout.WidgetType.IMMUTABLE_COMMERCE, {
// optionally pass any WalletWidgetConfiguration options
config: {
WALLET: {
// showDisconnectButton: true,
// showNetworkMenu: true,
},
},
});
// Mount a connect flow, optionally pass any ConnectWidgetParams
widget.mount('mount-point', {
flow: checkout.CommerceFlowType.WALLET,
});
})();
}, []);
return <div id="mount-point" />;
}
<html>
<head>
<!-- Load the SDK from jsdelivr -->
<script src="https://cdn.jsdelivr.net/npm/@imtbl/checkout-sdk/dist/browser/index.js"></script>
</head>
<body>
<div id="mount-point"></div>
<script>
// Initialize Checkout SDK
var checkout;
(async function () {
checkout = new ImmutableCheckout.Checkout();
const factory = await checkout.widgets({
config: { theme: ImmutableCheckout.WidgetTheme.DARK, language: 'en' },
});
const widget = factory.create(
ImmutableCheckout.WidgetType.IMMUTABLE_COMMERCE,
{
// optionally pass any WalletWidgetConfiguration options
config: {
WALLET: {
// showDisconnectButton: true,
// showNetworkMenu: true,
},
},
}
);
widget.mount('mount-point', {
flow: ImmutableCheckout.CommerceFlowType.WALLET,
});
})();
</script>
</body>
</html>
Parameters
The mount() function will take in a CommerceWidgetWalletFlowParams object.
Parameters are treated as transient and will be reset after the widget is unmounted.
| Property | Type | Description |
|---|---|---|
flow | CommerceFlowType.WALLET | The flow type to be used. |
walletProviderName | WalletProviderName | Enum representing the names of different wallet providers i.e PASSPORT or METAMASK |
Configuration
When you first create the widget, you can pass an optional configuration object to set it up. For example, passing in the theme or language will create the widget with that theme or language. If these are not passed the configuration will be set by default. You will also have the option to provide the configuration for each of the supported flows.
Configuration will persist after the widget is unmounted. You can always update a widget's configuration later by calling the update() method.
| Property | Description |
|---|---|
CommerceWidgetConfiguration | The configuration type to be used by the Commerce Widget. |
- React
- JavaScript
import { checkout } from '@imtbl/sdk';
// When creating the widget, pass in the configuration
// @ts-ignore
const widget = factory.create(checkout.WidgetType.IMMUTABLE_COMMERCE, {
config: {
language: 'en',
theme: checkout.WidgetTheme.DARK,
// wallet flow configuration options
WALLET: {
showNetworkMenu: false, // prevent user from switching network
showDisconnectButton: true, // allow user to disconnect from wallet
},
},
});
// Update the widget config by calling update()
// @ts-ignore
widget.update({
config: {
theme: checkout.WidgetTheme.LIGHT,
WALLET: { showNetworkMenu: true },
},
});
// When creating the widget, pass in the configuration
const widget = factory.create(ImmutableCheckout.WidgetType.IMMUTABLE_COMMERCE, {
config: {
theme: ImmutableCheckout.WidgetTheme.DARK,
// wallet flow configuration options
WALLET: {
showNetworkMenu: false, // prevent user from switching network
showDisconnectButton: true, // allow user to disconnect from wallet
},
},
});
// Update the widget config by calling update()
widget.update({
config: {
theme: ImmutableCheckout.WidgetTheme.LIGHT,
WALLET: { showNetworkMenu: true },
},
});
For more information on the configurations for the Commerce Widget flow, please review the Widget factory section in our Setup page.
Events
The Commerce Widget emit events events when critical actions have been taken by the user or key states have been reached.
Below is a table outlining the key events associated with a WALLET flow.
| Event Type | Description | Event Payload |
|---|---|---|
CommerceEventType.CLOSE | The user clicked the close button on the widget. This should usually be wired up to call the widget's unmount() function. | |
CommerceEventType.SUCCESS | The user has completed the flow successfully. | CommerceSuccessEvent |
CommerceEventType.FAILURE | There has been an error in the flow. | CommerceFailureEvent |
CommerceEventType.DISCONNECTED | The user has disconnected their wallet. | |
CommerceEventType.USER_ACTION | The user has taken an action in the flow. | CommerceUserActionEvent |
- React
- JavaScript
You can use the addListener() function to tap into the events and provider handlers. Use the removeListener() function to stop listening to that event.
import { checkout } from '@imtbl/sdk';
//@ts-ignore
const widget = factory.create(checkout.WidgetType.IMMUTABLE_COMMERCE, {
config: { theme: checkout.WidgetTheme.DARK },
});
// Add event listeners for the WALLET flow
widget.addListener(
checkout.CommerceEventType.SUCCESS,
(payload: checkout.CommerceSuccessEvent) => {
// narrow the event to a connect success event
if (payload.type === checkout.CommerceSuccessEventType.CONNECT_SUCCESS) {
const { provider, walletProviderInfo, walletProviderName } = payload.data as checkout.ConnectionSuccess;
console.log(
'connected',
provider,
walletProviderInfo,
walletProviderName
);
}
// narrow the event to a successfull bridge event
if (payload.type === checkout.CommerceSuccessEventType.BRIDGE_SUCCESS) {
const { transactionHash } = payload.data;
console.log('successfull bridge', transactionHash);
}
// narrow the event to a bridge successfull claim withdrawal event
if (
payload.type ===
checkout.CommerceSuccessEventType.BRIDGE_CLAIM_WITHDRAWAL_SUCCESS
) {
const { transactionHash } = payload.data;
console.log('successfull bridge claim withdrawal', transactionHash);
}
// narrow the event to a successfull swap event
if (payload.type === checkout.CommerceSuccessEventType.SWAP_SUCCESS) {
const { transactionHash } = payload.data;
console.log('successfull swap', transactionHash);
}
// narrow the event to a successfull on-ramp event
if (payload.type === checkout.CommerceSuccessEventType.ONRAMP_SUCCESS) {
const { transactionHash } = payload.data;
console.log('successfull on-ramp', transactionHash);
}
// narrow the event to a successfull add funds event
// @ts-ignore
if (payload.type === checkout.CommerceSuccessEventType.ADD_FUNDS_SUCCESS) {
// @ts-ignore
const { transactionHash } = payload.data;
console.log('successfull add funds', transactionHash);
}
}
);
widget.addListener(
checkout.CommerceEventType.FAILURE,
(payload: checkout.CommerceFailureEvent) => {
// narrow the event to a connect failure event
if (payload.type === checkout.CommerceFailureEventType.CONNECT_FAILED) {
const { reason } = payload.data;
console.log('connect failed', reason);
}
// narrow the event to a successfull bridge event
if (payload.type === checkout.CommerceFailureEventType.BRIDGE_FAILED) {
const { reason, timestamp } = payload.data;
console.log('bridge failed', reason, timestamp);
}
// narrow the event to a bridge successfull claim withdrawal event
if (
payload.type ===
checkout.CommerceFailureEventType.BRIDGE_CLAIM_WITHDRAWAL_FAILED
) {
const { transactionHash, reason, timestamp } = payload.data;
console.log(
'bridge claim withdrawal failed',
transactionHash,
reason,
timestamp
);
}
// narrow the event to a successfull swap event
if (payload.type === checkout.CommerceFailureEventType.SWAP_FAILED) {
const { reason, timestamp } = payload.data;
console.log('swap failed', reason, timestamp);
}
// narrow the event to a successfull on-ramp event
if (payload.type === checkout.CommerceFailureEventType.ONRAMP_FAILED) {
const { reason, timestamp } = payload.data;
console.log('on-ramp failed', reason, timestamp);
}
// narrow the event to a successfull add funds event
// @ts-ignore
if (payload.type === checkout.CommerceFailureEventType.ADD_FUNDS_FAILED) {
// @ts-ignore
const { reason, timestamp } = payload.data;
console.log('add funds failed', reason, timestamp);
}
}
);
widget.addListener(checkout.CommerceEventType.DISCONNECTED, () => {
console.log('wallet disconnected');
});
widget.addListener(
checkout.CommerceEventType.USER_ACTION,
(payload: checkout.CommerceUserActionEvent) => {
if (payload.type === checkout.CommerceUserActionEventType.NETWORK_SWITCH) {
const { network, chainId, provider } = payload.data;
console.log('user changed network', network, chainId, provider);
}
}
);
widget.addListener(checkout.CommerceEventType.CLOSE, () => {
widget.unmount();
console.log('widget closed');
});
// Remove event listeners for the WALLET flow
widget.removeListener(checkout.CommerceEventType.SUCCESS);
widget.removeListener(checkout.CommerceEventType.FAILURE);
widget.removeListener(checkout.CommerceEventType.DISCONNECTED);
widget.removeListener(checkout.CommerceEventType.USER_ACTION);
widget.removeListener(checkout.CommerceEventType.CLOSE);
You can use the addListener() function to tap into the events and provider handlers. Use the removeListener() function to stop listening to that event.
// Add event listeners for the WALLET flow
widget.addListener(ImmutableCheckout.CommerceEventType.SUCCESS, (payload) => {
// narrow the event to a connect success event
if (
payload.type === ImmutableCheckout.CommerceSuccessEventType.CONNECT_SUCCESS
) {
const { provider, walletProviderInfo, walletProviderName } = payload.data;
console.log('connected', provider, walletProviderInfo, walletProviderName);
}
// narrow the event to a successfull bridge event
if (
payload.type === ImmutableCheckout.CommerceSuccessEventType.BRIDGE_SUCCESS
) {
const { transactionHash } = payload.data;
console.log('successfull bridge', transactionHash);
}
// narrow the event to a bridge successfull claim withdrawal event
if (
payload.type ===
ImmutableCheckout.CommerceSuccessEventType.BRIDGE_CLAIM_WITHDRAWAL_SUCCESS
) {
const { transactionHash } = payload.data;
console.log('successfull bridge claim withdrawal', transactionHash);
}
// narrow the event to a successfull swap event
if (
payload.type === ImmutableCheckout.CommerceSuccessEventType.SWAP_SUCCESS
) {
const { transactionHash } = payload.data;
console.log('successfull swap', transactionHash);
}
// narrow the event to a successfull on-ramp event
if (
payload.type === ImmutableCheckout.CommerceSuccessEventType.ONRAMP_SUCCESS
) {
const { transactionHash } = payload.data;
console.log('successfull on-ramp', transactionHash);
}
// narrow the event to a successfull add funds event
// @ts-ignore
if (
payload.type ===
ImmutableCheckout.CommerceSuccessEventType.ADD_FUNDS_SUCCESS
) {
// @ts-ignore
const { transactionHash } = payload.data;
console.log('successfull add funds', transactionHash);
}
});
widget.addListener(ImmutableCheckout.CommerceEventType.FAILURE, (payload) => {
// narrow the event to a connect failure event
if (
payload.type === ImmutableCheckout.CommerceFailureEventType.CONNECT_FAILED
) {
const { reason } = payload.data;
console.log('connect failed', reason);
}
// narrow the event to a successfull bridge event
if (
payload.type === ImmutableCheckout.CommerceFailureEventType.BRIDGE_FAILED
) {
const { reason, timestamp } = payload.data;
console.log('bridge failed', reason, timestamp);
}
// narrow the event to a bridge successfull claim withdrawal event
if (
payload.type ===
ImmutableCheckout.CommerceFailureEventType.BRIDGE_CLAIM_WITHDRAWAL_FAILED
) {
const { transactionHash, reason, timestamp } = payload.data;
console.log(
'bridge claim withdrawal failed',
transactionHash,
reason,
timestamp
);
}
// narrow the event to a successfull swap event
if (payload.type === ImmutableCheckout.CommerceFailureEventType.SWAP_FAILED) {
const { reason, timestamp } = payload.data;
console.log('swap failed', reason, timestamp);
}
// narrow the event to a successfull on-ramp event
if (
payload.type === ImmutableCheckout.CommerceFailureEventType.ONRAMP_FAILED
) {
const { reason, timestamp } = payload.data;
console.log('on-ramp failed', reason, timestamp);
}
// narrow the event to a successfull add funds event
// @ts-ignore
if (
payload.type === ImmutableCheckout.CommerceFailureEventType.ADD_FUNDS_FAILED
) {
// @ts-ignore
const { reason, timestamp } = payload.data;
console.log('add funds failed', reason, timestamp);
}
});
widget.addListener(ImmutableCheckout.CommerceEventType.DISCONNECTED, () => {
console.log('wallet disconnected');
});
widget.addListener(
ImmutableCheckout.CommerceEventType.USER_ACTION,
(payload) => {
if (
payload.type ===
ImmutableCheckout.CommerceUserActionEventType.NETWORK_SWITCH
) {
const { network, chainId, provider } = payload.data;
console.log('user changed network', network, chainId, provider);
}
}
);
widget.addListener(ImmutableCheckout.CommerceEventType.CLOSE, () => {
widget.unmount();
console.log('widget closed');
});
// Remove event listeners for the WALLET flow
widget.removeListener(ImmutableCheckout.CommerceEventType.SUCCESS);
widget.removeListener(ImmutableCheckout.CommerceEventType.FAILURE);
widget.removeListener(ImmutableCheckout.CommerceEventType.DISCONNECTED);
widget.removeListener(ImmutableCheckout.CommerceEventType.USER_ACTION);
widget.removeListener(ImmutableCheckout.CommerceEventType.CLOSE);
Sample code
This sample code gives you a good starting point for integrating WALLET flow into your application and listening to its events.
- React
- JavaScript
import { useEffect, useState } from 'react';
import { checkout } from '@imtbl/sdk';
// create Checkout SDK
const checkoutSDK = new checkout.Checkout();
export function App() {
const [widget, setWidget] =
useState<checkout.Widget<typeof checkout.WidgetType.IMMUTABLE_COMMERCE>>();
// Initialise widget and mount a WALLET flow
useEffect(() => {
(async () => {
const factory = await checkoutSDK.widgets({
config: { theme: checkout.WidgetTheme.DARK, language: 'en' },
});
const checkoutWidget = factory.create(checkout.WidgetType.IMMUTABLE_COMMERCE, {
config: {
WALLET: { showNetworkMenu: false },
},
});
setWidget(checkoutWidget);
})();
}, []);
// mount widget and add event listeners
useEffect(() => {
if (!widget) return;
widget.mount('mount-point', {
flow: checkout.CommerceFlowType.WALLET,
});
widget.addListener(
checkout.CommerceEventType.SUCCESS,
(payload: checkout.CommerceSuccessEvent) => {
const { type, data } = payload;
// capture provider after user connects their wallet
if (type === checkout.CommerceSuccessEventType.CONNECT_SUCCESS) {
console.log('connected to ', (data as checkout.ConnectionSuccess).walletProviderName);
// setProvider(data.provider);
}
// detect when user success to bridge, swap, or on-ramp tokens
if (
type === checkout.CommerceSuccessEventType.BRIDGE_SUCCESS ||
type === checkout.CommerceSuccessEventType.SWAP_SUCCESS ||
type === checkout.CommerceSuccessEventType.ONRAMP_SUCCESS
) {
console.log(
'successfull bridge, swap, or on-ramp',
data.transactionHash
);
}
}
);
widget.addListener(
checkout.CommerceEventType.FAILURE,
(payload: checkout.CommerceFailureEvent) => {
const { type, data } = payload;
// detect when user fails to connect
if (type === checkout.CommerceFailureEventType.CONNECT_FAILED) {
console.log('failed to connect', data.reason);
}
// detect when user fails to swap, bridge, or on-ramp tokens
if (
type === checkout.CommerceFailureEventType.BRIDGE_FAILED ||
type === checkout.CommerceFailureEventType.SWAP_FAILED ||
type === checkout.CommerceFailureEventType.ONRAMP_FAILED
) {
console.log('failed to swap, bridge, or on-ramp', data.reason);
}
}
);
// detect when wallet is disconnected
widget.addListener(checkout.CommerceEventType.DISCONNECTED, () => {
console.log('wallet disconnected');
});
// remove widget from view when closed
widget.addListener(checkout.CommerceEventType.CLOSE, () => {
widget.unmount();
});
// clean up event listeners
return () => {
widget.removeListener(checkout.CommerceEventType.SUCCESS);
widget.removeListener(checkout.CommerceEventType.FAILURE);
widget.removeListener(checkout.CommerceEventType.DISCONNECTED);
widget.removeListener(checkout.CommerceEventType.CLOSE);
};
}, [widget]);
return <div id="mount-point" />;
}
<html>
<head>
<!-- Load the SDK from jsdelivr -->
<script src="https://cdn.jsdelivr.net/npm/@imtbl/checkout-sdk/dist/browser/index.js"></script>
</head>
<body>
<div id="mount-point"></div>
<script>
// Initialize Checkout SDK
var checkout;
var wrappedBrowserProvider;
(async function () {
checkout = new ImmutableCheckout.Checkout();
const factory = await checkout.widgets({
config: { theme: ImmutableCheckout.WidgetTheme.DARK, language: 'en' },
});
const widget = factory.create(
ImmutableCheckout.WidgetType.IMMUTABLE_COMMERCE,
{
config: {
WALLET: { showNetworkMenu: false },
},
}
);
widget.mount('mount-point', {
flow: ImmutableCheckout.CommerceFlowType.WALLET,
});
widget.addListener(
ImmutableCheckout.CommerceEventType.SUCCESS,
(payload) => {
const { type, data } = payload;
// capture provider after user connects their wallet
if (
type ===
ImmutableCheckout.CommerceSuccessEventType.CONNECT_SUCCESS
) {
console.log('connected to ', data.walletProviderName);
wrappedBrowserProvider = data.provider;
}
// detect when user success to bridge, swap, or on-ramp tokens
if (
type ===
ImmutableCheckout.CommerceSuccessEventType.BRIDGE_SUCCESS ||
type ===
ImmutableCheckout.CommerceSuccessEventType.SWAP_SUCCESS ||
type === ImmutableCheckout.CommerceSuccessEventType.ONRAMP_SUCCESS
) {
console.log(
'successfull bridge, swap, or on-ramp',
data.transactionHash
);
}
}
);
widget.addListener(
ImmutableCheckout.CommerceEventType.FAILURE,
(payload) => {
const { type, data } = payload;
// detect when user fails to connect
if (
type === ImmutableCheckout.CommerceFailureEventType.CONNECT_FAILED
) {
console.log('failed to connect', data.reason);
}
// detect when user fails to swap, bridge, or on-ramp tokens
if (
type ===
ImmutableCheckout.CommerceFailureEventType.BRIDGE_FAILED ||
type === ImmutableCheckout.CommerceFailureEventType.SWAP_FAILED ||
type === ImmutableCheckout.CommerceFailureEventType.ONRAMP_FAILED
) {
console.log('failed to swap, bridge, or on-ramp', data.reason);
}
}
);
// detect when wallet is disconnected
widget.addListener(
ImmutableCheckout.CommerceEventType.DISCONNECTED,
() => {
console.log('wallet disconnected');
}
);
// remove widget from dom when closed
widget.addListener(ImmutableCheckout.CommerceEventType.CLOSE, () => {
widget.unmount();
});
// clean up event listeners
window.addEventListener('beforeunload', () => {
widget.removeListener(ImmutableCheckout.CommerceEventType.SUCCESS);
widget.removeListener(
ImmutableCheckout.CommerceEventType.DISCONNECTED
);
widget.removeListener(ImmutableCheckout.CommerceEventType.FAILURE);
widget.removeListener(ImmutableCheckout.CommerceEventType.CLOSE);
});
})();
</script>
</body>
</html>