Crypto on and off-ramps
Typically, getting crypto onto Immutable X Layer 2 wallets is a multi-step process. A common flow is:
- A user obtains crypto on L1 (such as by purchasing it on an exchange like Coinbase)
- Transfers it from the exchange to an L1 wallet that they own
- Deposits it from the L1 wallet to their Immutable X L2 wallet
However, there are crypto on-ramp and off-ramp providers that enable users to get crypto in and out of L2 wallets in a single step. Immutable makes it easy for you to integrate with the following providers via our SDKs and API:
| Provider | How does it work? | Fees | Min. purchase / deposit | Restrictions |
|---|---|---|---|---|
| MoonPay | Users can buy crypto with a card payment and it is immediately transferred to their L2 wallet | See MoonPay's transaction fee | $20USD | See these lists of non-supported countries: - On-ramp - Off-ramp |
| Layerswap | Users can transfer crypto they own in a centralised exchange account (ie. Coinbase) directly to their L2 wallet | See Layerswap's transfer fees | 0.009ETH / 15IMX / 12USDC |
Typescript SDK
Currently, this functionality is only available in the Typescript SDK. Please refer to the API endpoints referenced in each step for other implementations. The full list of endpoints required are also listed here.
On-ramp
1. Initialize the SDK
In order to use the SDK, you need to initialize it.
2. Create the on-ramp request
- MoonPay
- Layerswap
const exchangeTxnParams: ExchangesApiCreateExchangeRequest = {
createExchangeAPIRequest: {
provider: 'moonpay',
type: 'onramp',
wallet_address: '0xqw2...', // L2 wallet
widget: { theme: 'light' },
},
};
const exchangeTxnResponse = await imxClient.createExchange(exchangeTxnParams);
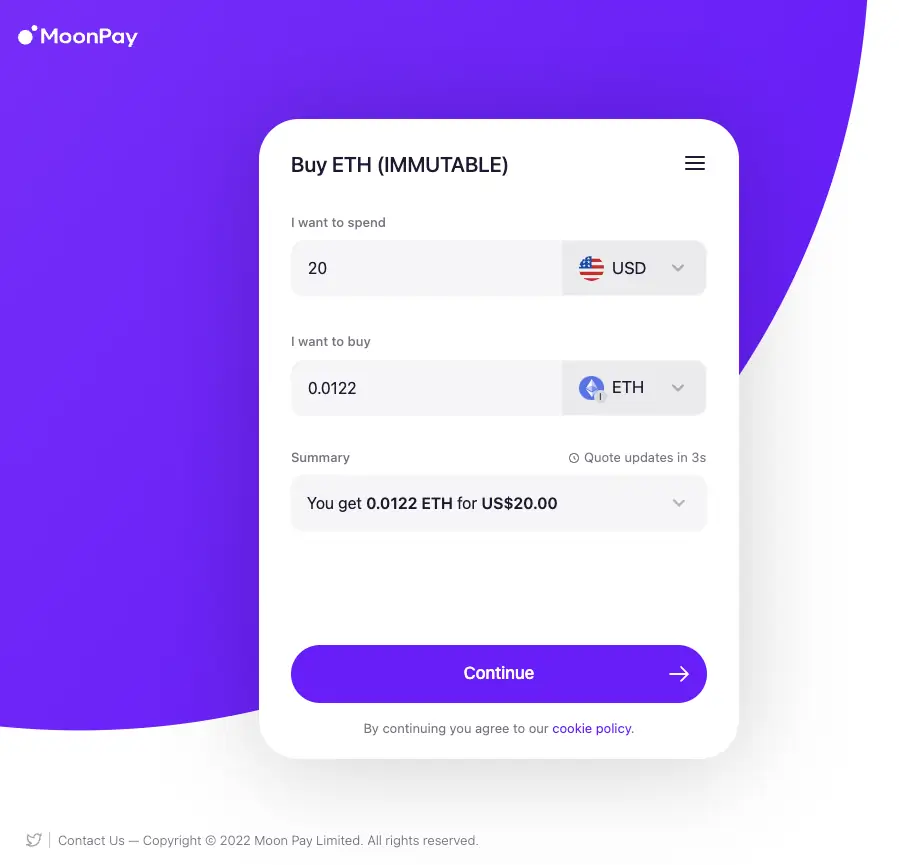
This displays the UI with the loaded MoonPay widget.
The user will be asked to provide credit card details:

const exchangeTxnParams: ExchangesApiCreateExchangeRequest = {
createExchangeAPIRequest: {
provider: 'layerswap',
type: 'onramp',
wallet_address: '0xqw2...', // L2 wallet
widget: { theme: 'light' },
},
};
const exchangeTxnResponse = await imxClient.createExchange(exchangeTxnParams);
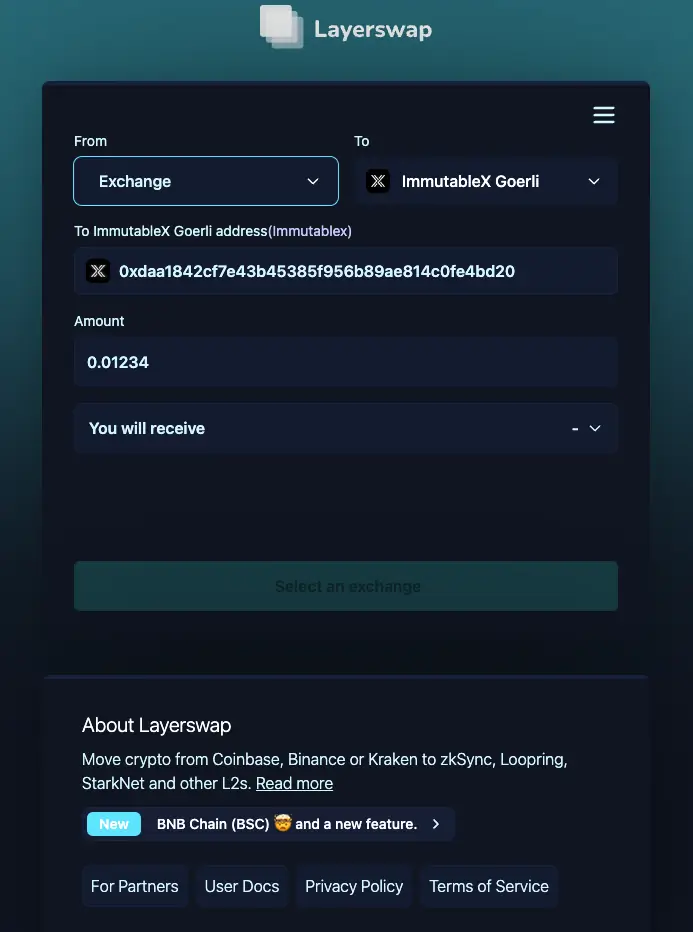
This displays the UI with the loaded Layerswap widget.
The user will be asked to connect to the exchange they want to use:

After creating a transaction successfully, you will be provided with the specified provider's widget URL to be rendered where users can proceed with transfer.
The user proceeds with transfer details on the provider's widget.
3. Verify the transaction status
Please consider checking the transaction status in a polling fashion in the background.
const getExchangeTransactionResponse = await imxClient.getExchange({
id: exchangeTxnResponse.id,
});
The transfer process can take few minutes and during that time transaction can return a pending or waitingPayment status while it's still being processed.
The final stage of transaction status can be:
completed- successful completionfailed- failure encountered
Upon reaching final stage of the transaction status, you can show an appropriate message, send a notification or update any state with the successful/failed transaction.
Off-ramp
1. Initialize the SDK
In order to use the SDK, you need to initialize it.
2. Create the off-ramp request
- MoonPay
- Layerswap
const exchangeTxnParams: ExchangesApiCreateExchangeRequest = {
createExchangeAPIRequest: {
provider: 'moonpay',
type: 'offramp',
wallet_address: '0xqw2...', // L2 wallet
widget: { theme: 'light' },
},
};
const exchangeTxnResponse = await imxClient.createExchange(exchangeTxnParams);
const exchangeTxnParams: ExchangesApiCreateExchangeRequest = {
createExchangeAPIRequest: {
provider: 'layerswap',
type: 'offramp',
wallet_address: '0xqw2...', // L2 wallet
widget: { theme: 'light' },
},
};
const exchangeTxnResponse = await imxClient.createExchange(exchangeTxnParams);
After creating a transaction successfully, you will be provided with the specified provider's widget URL to be rendered where users can proceed with entering transfer details.
3. Get transaction details
Please consider checking the transaction status in a polling fashion in the background.
const transactionDetails = await imxClient.getExchange({
id: exchangeTxnResponse.id,
});
4. Generate signers
Initiating an off-ramp request for a user requires a user's signature, so your application will need to create signers. See the guide on how to generate signers.
5. Initiate the off-ramp request
Before initiating the off-ramp request, check that the transaction details have been fetched (see Step 3).
Once the details are fetched and status is waitingPayment, initiate the request:
const exchangeTransferParams: UnsignedExchangeTransferRequest = {
type: transactionDetails.data.from_currency, // "ETH"
amount: transactionDetails.data.from_amount, // "0.001"
transactionID: transactionDetails.id,
receiver: transactionDetails.provider_wallet_address,
};
const exchangeTransferResponse = await imxClient.exchangeTransfer(
walletConnection,
exchangeTransferParams
);
It will prompt the user to sign the request to proceed with the transaction.
6. Verify the transaction status
See 3. Verify the transaction status in the on-ramp guide.
API
On-ramp endpoints:
| Step | Description | API endpoint |
|---|---|---|
| 1 | Create the on-ramp request | createExchange |
| 2 | Verify the transaction status | getExchange |
Off-ramp endpoints:
| Step | Description | API endpoint |
|---|---|---|
| 1 | Create the off-ramp request | createExchange |
| 2 | Get transaction details | getExchange |
| 3 | Get the transaction details to be signed when initiating the off-ramp request | getExchangeSignableTransfer |
| 4 | Initiate the off-ramp request | createExchangeTransfer |