Unity SDK FAQ
The Immutable SDK for Unity helps you integrate your game with Immutable Passport.
- Is there an example or tutorial on how to use the Unity SDK?
- Can I test the SDK using the Unity Editor for Android and iOS?
- I'm getting
The type or namespace name 'Shared' does not exist in the namespace 'VoltstroStudios.UnityWebBrowser' (are you missing an assembly reference?). How do I fix this? - I'm getting
Webview is not supported on this platform. How do I fix this? - Can I use the Unity SDK for crafting (burn and mint) assets?
- Can I log in using a webview instead of opening the browser?
- Why is the in-app browser used for Passport login on mobile and not a webview?
- Do you support IL2CPP for Windows?
- Why is PKCE login not supported for Windows?
- On iOS, when using the PKCE login/logout function, I get an alert asking: "My Game" Wants to Use "immutable.com" to Sign in. Can I modify or remove this alert?
- I'm getting
TimeoutException: Exceed Timeout:00:01:00what does this mean? - I'm stuck at
Waiting for ready signalafter initialising Passport. What is wrong? LoginPKCEandConnectImxPKCEdo not work in my Android game when I enable minify. How do I fix this?- I'm getting
The engine did not get ready within engine startup timeout!on Windows. What do I do? - I use a custom engine, rather than Unity or Unreal. How can I integrate with Immutable?
- Why am I getting "Access blocked: Authorization Error - Error 403: disallowed_useragent" when logging in with Google?
Is there an example or tutorial on how to use the Unity SDK?
Check out our tutorial on how to integrate Immutable zkEVM into a Unity game in our Build a game with Unity series.
Can I test the SDK using the Unity Editor for Android and iOS?
Yes, you can test the SDK using the Unity Editor for Android and iOS on both Mac and Windows. However, it's important to note that the native Android and iOS WebViews cannot run in the editor. Therefore, the macOS WebView is used for the Mac Unity Editor, and the Windows WebView is used for the Windows Unity Editor. Testing the game on an actual device or emulator is recommended to ensure it functions properly.
Additionally, the PKCE login flow is unavailable for Android or iOS build targets when testing in the Windows Editor. In this case, you should use the Device Code Auth login flow. When you build and run your game on an actual device, you can use the PKCE or Device Code Auth flow.
I'm getting The type or namespace name 'Shared' does not exist in the namespace 'VoltstroStudios.UnityWebBrowser' (are you missing an assembly reference?). How do I fix this?
Large files like .dll are stored on Git Large File Storage. Please download and install git-lfs from here before cloning the repository.
I'm getting Webview is not supported on this platform. How do I fix this?
It appears that you are attempting to run an Android/iOS game in the Unity Editor. However, this is not possible. You must run your game through an Android/iOS emulator or device.
Can I use the Unity SDK for crafting (burn and mint) assets?
You can use the zkEVM Send Transaction function in the Unity SDK to call your smart contract crafting function.
For an example of how to perform crafting in a Unity game, you can refer to our Unity sample game.
Can I log in using a webview instead of opening the browser?
This is not possible due to security reasons. Vendors like Google also block login through webviews because the hosting applications can steal credentials.
See Why is the in-app browser used for Passport login on mobile and not a webview? for more details.
Why is the in-app browser used for Passport login on mobile and not a webview?
The in-app browser is specifically designed for single sign-on (SSO) purposes, making it a much more secure option. This browser runs on a separate process from the hosting game, meaning the game cannot access it, modify any content, or inject malicious code. On the other hand, when it comes to the web view, the hosting game has more control over it. For instance, the hosting game can intercept requests and inject JavaScript, making it less secure.
Do you support IL2CPP for Windows?
Currently, we do not have support for IL2CPP on the Windows platform.
Why is PKCE login not supported for Windows?
Standalone Windows applications do not support window deep linking from a web browser to the application, which PKCE requires. Although UWP (Universal Windows Platform) applications support it, we do not currently support it.
On iOS, when using the PKCE login/logout function, I get an alert asking: "My Game" Wants to Use "immutable.com" to Sign in. Can I modify or remove this alert?
To securely implement PKCE, we must use ASWebAuthenticationSession, which shows an alert. Unfortunately, this alert cannot be removed or modified as the operating system triggers it.
You'll be able to read more about this here.
I'm getting TimeoutException: Exceed Timeout:00:01:00 what does this mean?
If you encounter a TimeoutException, it indicates that the function you called took more than one minute to return a response. Although this is the default timeout value, the timeout can be customised using the SetCallTimeout function.
To identify the specific function that caused this exception, you can check the bottom of the stack trace or the logs generated before the exception was thrown.
I'm stuck at Waiting for ready signal after initialising Passport. What is wrong?
Our SDK includes a post-process script that copies an index.html file required to run the SDK.
This error could be because the files weren't copied correctly to the build. Please check and see if you got the message "Successfully copied Passport files" in the console output.
Another reason for this error could be that the path to the index.html file is unexpected. We try to cover all the possible cases in our SDK, but if you suspect this is the problem, please do not hesitate to let us know or create a GitHub issue.
LoginPKCE and ConnectImxPKCE do not work in my Android game when I enable minify. How do I fix this?
Please refer to this section of our documentation.
I'm getting The engine did not get ready within engine startup timeout! on Windows. What do I do?
Please try the following items to see if the issue goes away:
- Before starting your game, check the Task Manager for Chrome Embedded Framework (CEF) and kill it if it's running. Our code handles this, but you may need to do it manually.
- Restart your computer.
- Increase the engine start-up timeout in the
Passport.Initfunction here.
I use a custom engine, rather than Unity or Unreal. How can I integrate with Immutable?
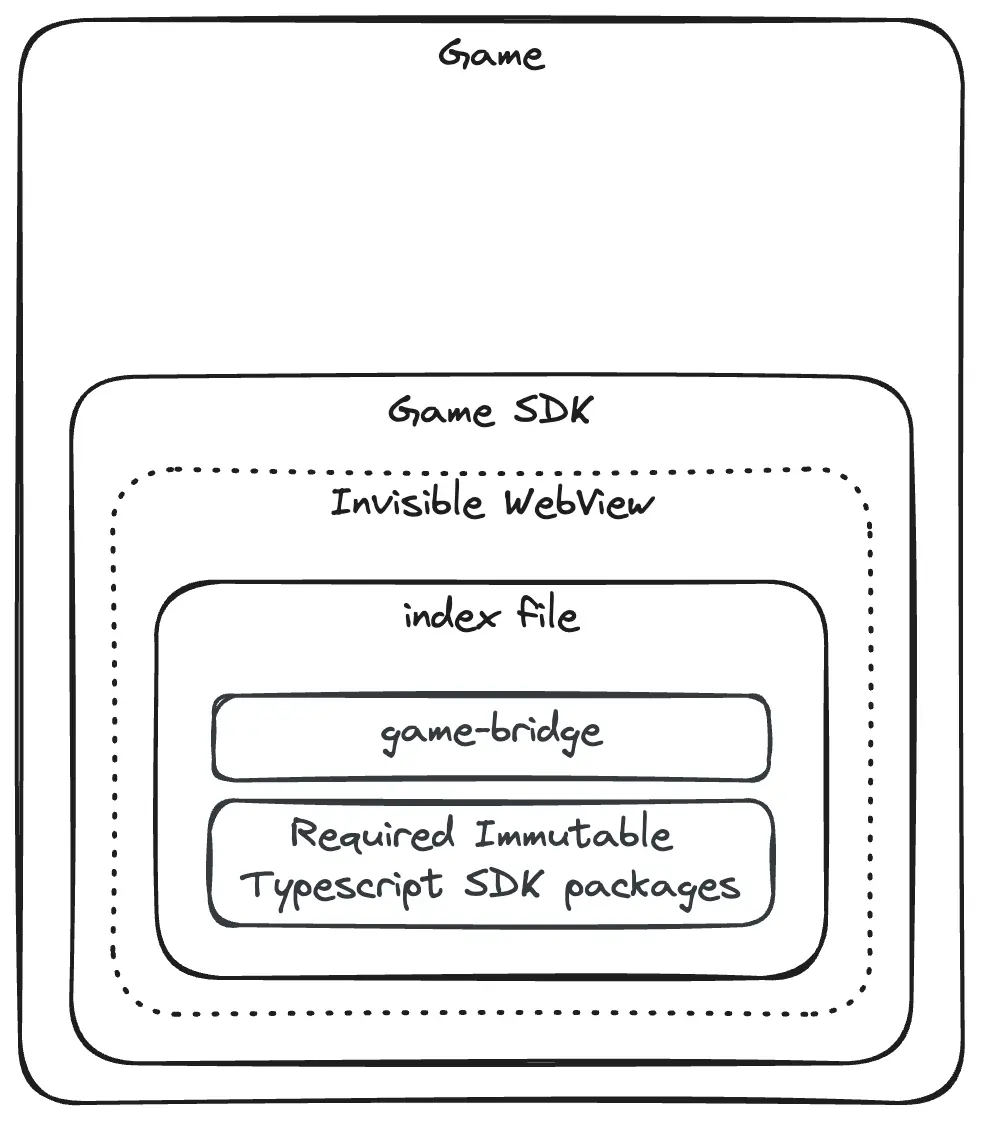
It is possible to adapt the architecture and implementation of our SDK for use in your custom engine. Below is an overview of our Game SDK architecture to help guide you:

There are two main aspects you need to understand to replicate our SDK architecture and reuse parts of our codebase in your custom engine:
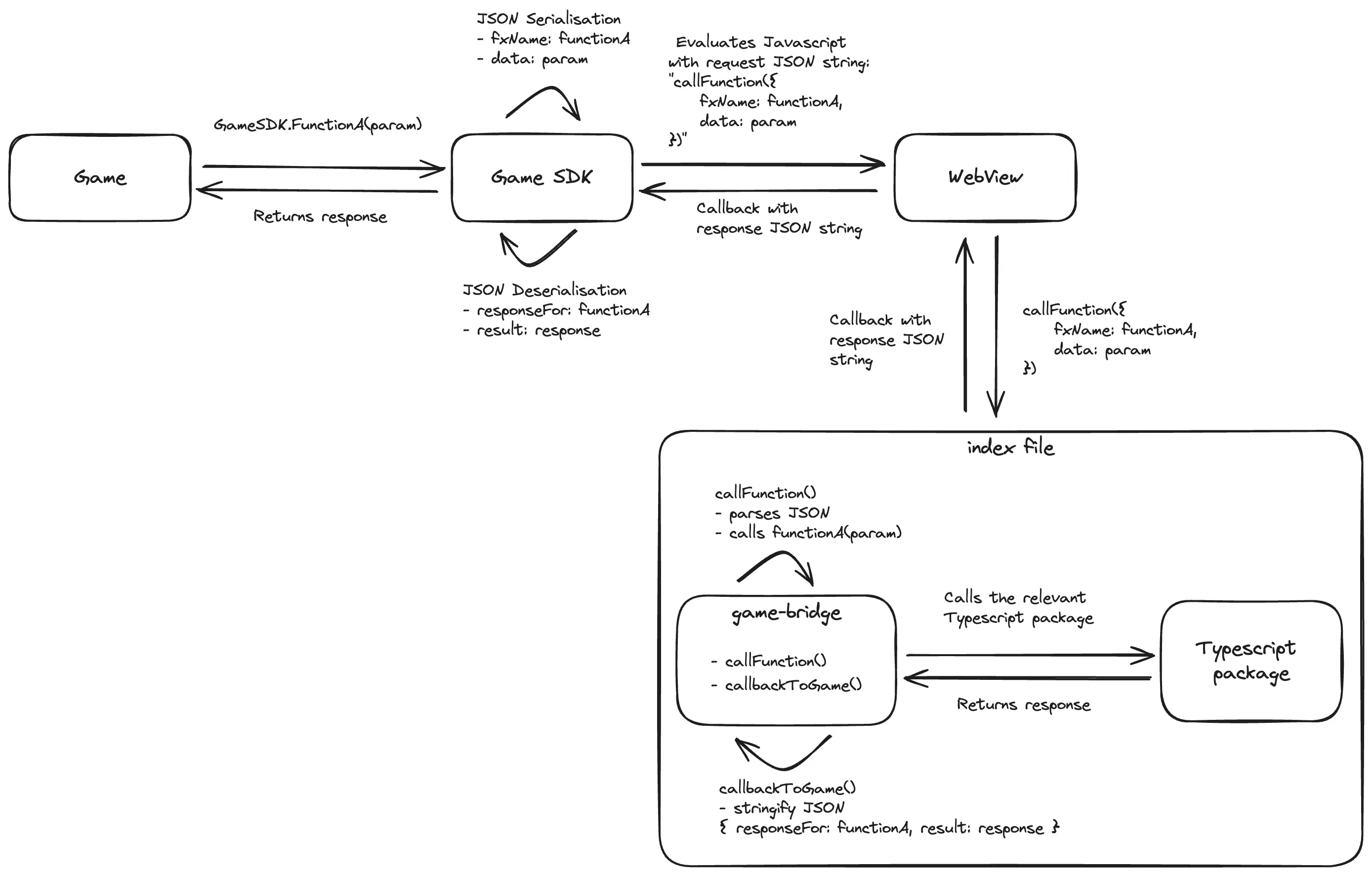
- Communication between the Game SDK and the TypeScript SDK packages.
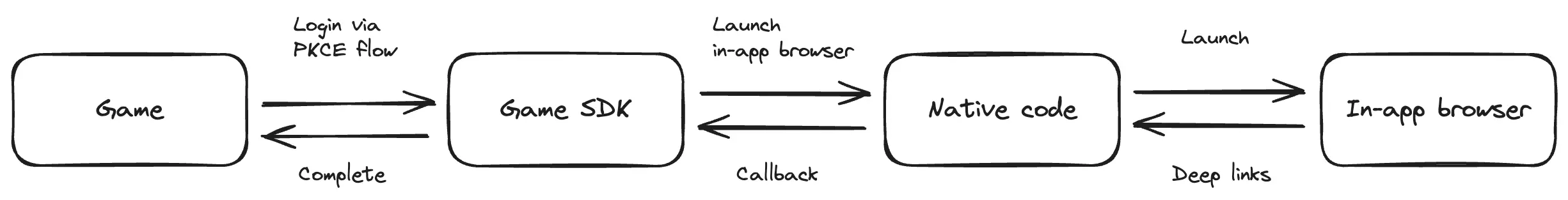
- Presentation of the PKCE flow on Android, iOS, and macOS.
Game SDK and Typescript SDK packages
| Component | Description |
|---|---|
| index file | The index file serves as a bridge between the Game SDK and the TypeScript SDK. To avoid duplicating logic, the Game SDK leverages the existing functionality of the TypeScript SDK by creating an interface that facilitates communication between them. This interface within the To integrate the TypeScript SDK packages with the Game SDK, the required TypeScript SDK packages and the |
| Invisible WebView | The invisible WebView loads the index file in the Game SDK. The implementation of this WebView varies across different platforms:
Due to these platform-specific WebViews, the Game SDK's method of communicating with the WebView hosting the index file also varies. On Unity, each platform requires custom code to interact with the WebView, which has been abstracted into Adding to the complexity, different game engines require distinct communication methods. Although most of the code inside the |

PKCE flow presentation
On Android, iOS and macOS, an in-app browser is used for the PKCE flow as it is designed for single sign-on (SSO) purposes, making it a much more secure option (see this for more details).
- Android: Chrome Custom Tabs.
- iOS and macOS:
ASWebAuthenticationSession.
Native code (Android, iOS, macOS) is written for each platform to launch the in-app browser from the Game SDK and handle deep linking into the game.

Because of these two parts, the rest of the Game SDK is lightweight and essentially a wrapper around the TypeScript SDK.
Adapting for Your Custom Engine
- Reuse the Index File: You can reuse our index file, but you may need to rewrite how it communicates with the WebView. This involves modifying the
callbackToGame()function in the TypeScript SDK'sgame-bridge/index.tsfile. After making your changes, you must bundle and generate the index file (refer to our README) so that you can load it into your WebView. - Reuse WebView Implementation: You can reuse most of our WebView implementations for Android, iOS, and macOS as they are written in the platform's native languages. However, you must adapt the communication between your custom engine and the WebView. If your custom engine is written in C#, you may also be able to reuse parts of our Windows WebView implementation.
- Reuse PKCE Implementation: Similar to the WebView implementations, most PKCE implementations can be reused as they are written in the platform's native languages. However, you must adapt the communication between your custom engine and the native code.
Following this guide, you can adapt our architecture and reuse portions of our codebase to integrate with Immutable using your custom engine.
Why am I getting "Access blocked: Authorization Error - Error 403: disallowed_useragent" when logging in with Google?
This error occurs because you are attempting to log in using a webview instead of a browser, which is not allowed. Refer to Can I log in using a webview instead of opening the browser? for more information.